改变一下
这段时间过得不怎么样,还是没有走出来,已经过了四十五天, 不能再让自己不振作,试试改变一下自己,花一年时间,让自己变得完全不同,不再作计划,需要的只是坚持,为自己坚持
。
Android、iphone、WebOS系统体系架构对比
Android开发主要是IDE和可视化设计工具,整个Eclipse运行效率较为低下,开发出来的Apple IOS也比较吃内存,256M的RAM开几个应用后就会比较卡。Apple iOS的开发工具比较接近微软VS的水平,毕竟原生代码的效率是最强的,就是开发难度比较大一些,特别是内存管理部分。对于WebOS,但如果是采用JS+HTML来做App开发的话,那估计运行效率和内存占用都会比较失望
2月10日,HP发布了WebOS 3.0,虽然有些生不逢时,但即使面对不成熟的Windows phone7,尚待字闺中的meego,
以上3大移动设备操作系统都采用unix或linux内核,有着共同的基因,它们的内核都是精简版的UNIX(MacOS X)或linux。在具体的实现上,如界面管理框架、应用程序运行模式,有很大的不同:
1、WebOS
WebOS采用的是Mojo框架,Mojo是一个JavaScript框架,应用以HTML、CSS和JavaScript编写,mojo应用运行时,需要UI System Manager解析HTML、CSS、JavaScript代码,运行效率不会太高。当然Mojo框架的最大好处是采用通用Web应用开发技术,应用开发难度低、速度快、效率高。应该说,WebOS的应用框架是相当先进的,但以增加复杂性,降低效率为代价。
Web OS体系架构
IOS是Apple长期积累的结果,系统核心、基础服务和应用框架都采用C/C++或object-C开发,而应用采用Cocoa Touch框架,以object- C开发,应用编译后以本机代码在设备上运行,因此具有很高的运行效率。
3、Android
Android采用的是Java技术,所有应用在一个叫Dalvik的Java虚拟机中运行,Dalvik是Android的核心,是google专门为移动设备优化的 Java虚拟机,Android应用就是典型的Java应用。可以说Java应用的优点(成熟、存在大量可重用代码)就是Android的优点,Java应用的缺 点(占内存大、运行速度略低)就是Android的缺点。所以Android移动设备要能运行顺畅,必须有高性能CPU+大内存,256M内存刚刚够,512M内存差不多了,要运行得很顺畅则需要1G内存,要知道iPhone4才256M内存。高性能CPU+大内存给基于Android的移动设备带来成本 高和耗电量大两大问题。
最后总结一下:三个系统的体系架构的基础类似,但选择的应用体系完全不同,WebOS的体系架构最先进,但需要强大的硬件支撑;Android采用使用最广泛java技术,开发人员众多,容易上手,也需要较强大的硬件支撑;Apple IOS的体系架构相对较为传统,但运行效率高,对硬件的要求低,成本优势大,在现有的硬件条件下,应用运行具有最好的顺畅感,也更加省电。Apple IOS自成体系,系统架构朴实无华,但干净清晰,是目前最有效率的移动设备操作系统。在三足鼎立中,Apple的IOS暂时具有领先优势。
转至:http://mobile.51cto.com/iphone-267040.htm
看看罢了,不以为然,我自己认为苹果不是最好的,虽然有效率,但牺牲了很多兼容性,Android的开放性不错,但感觉太杂了,有些不稳定,WEBOS是又爱又恨,想一直都用,却还是怒其不争
5分鐘自製GoogleMap+GPS 定位軟件
5分鐘整好GoogleMap+GPS 定位~
Palm Ares 出了1.0 , 多了很多Component , 例如google map … 透過預設的component , 可以輕易做出很多效果 ~
Palm Ares 有一個tutorial , 利用googlemap 元件, 再加幾句, 可以輕易做出google map 定位軟件 …
我測試過 , 附近地圖會追隨你的座標移動 ~~~ 很準的~
好, 開工~
Part 1: 設定程式及基本
Step 1 : 登入Ares (http://ares.palm.com/ ), 按New -> application
Step 2: 建立新的程式 , 幫程式改個名 (今次叫 google_map_demo )
Step 3: 拖放一個header 到中間的版面 (Palm Pre 的位置) ,
在右方的properties inspector 加入設定:
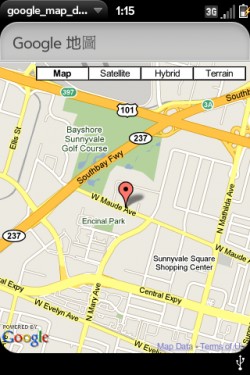
title = Google 地圖
完成圖:
Part 2 : google map
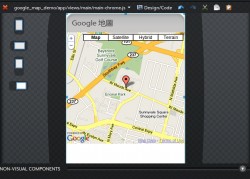
Step 4: 拖放一個google 地圖component 到版面 (palm pre 的位置)
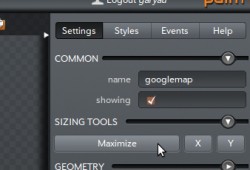
step 5: 設定Google map 的properties
name = googlemap
按maximum 這個button 一次, 會放大google map
預設會顯示palm 總部的位置
Part 3 : GPSi
step 6: 在sensors 分類, 把GPS 拖到版面 (palm pre 的位置) ,
由於GPS 無GUI , 所以會自動變到non-visual components
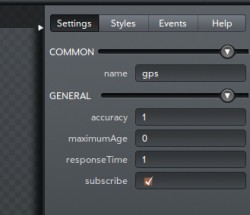
step 7 : 修改GPS 的 properties ,
name = gps
subscribe = enable (這個設定令GPS 不停更新資料, 否則只會在首次啟動時更新, 之後不更新位置)
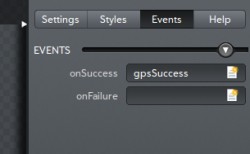
step 8: 按GPS 的 Events , 按 onSuccess 右方的新增, 會出現新的event procedure, 再double-click 這個事件
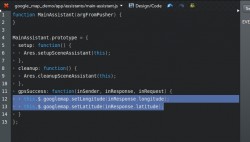
step 9: 在 gpsSuccess 的位置, 加入程式碼
| this.$.googlemap.setLongitude(inResponse.longitude); this.$.googlemap.setLatitude(inResponse.latitude); |
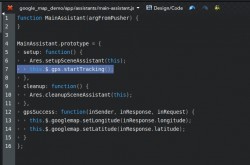
Step 10: 在setupSceneAssistant 加入以下的code
| this.$.gps.startTracking(); |
Part 4 : 完工 !
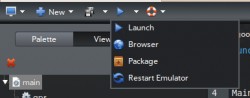
按執行標誌 -> launch , 如果你有palm pre 及安裝了novacom , 會把程式安裝到Palm Pre 或者模擬器 …
如果你想下載你的作品 (IPK格式) , 可以按Package 即可, 可以用WebOS QuickInstall 安裝
你可以在模擬器或者Palm Pre 試行你的google map ~ (示範只顯示美國palm公司的位置給你看啦 … 我係香港某處 ~~ )
remark : 紅色部分是你自己加入的程式碼
| function MainAssistant(argFromPusher) { } MainAssistant.prototype = { |
MainAssistant.prototype 似是form 的相關程序 , setup 應是啟動這form 時自動執行的procedure ,
gpsSuccess 是’gps’ 這個object 找到座標時執行的procedure , 早前在gps 這object 加了tracking, 應是不停監察GPS , 並啟動procedure 內的程式碼
转载地址:http://www.garyau.com/en/palm-pre/webos-development/130-ares-googlemap-gps-demo.html
在一个月内如何从0起步成为一个webOS开发者
有没有想过如果能为你的手机开发应用程序是一件多么酷的事情啊?我是觉得相当酷。如果你没有看到在Precentral的社区里有着这样令人着迷的开发者的话你可能很难有这个想法。与别的平台相比我们可能应用程序的数量不多,但我们还是有不少高质量的程序。Carbon和Neato!都是webOS平台上很棒的程序。Preware为使用者打开了安装许多额外程序、补丁以及其他东西的大门。你应该已经见识过了,也知道我说的是什么。在webOS平台上确实有很多很棒的程序,而在这些程序的背后则是一个个很棒的开发者或者是开发团队。
我也希望成为他们其中的一员。
首先,我需要一个兴趣爱好。我爱看各种电影和电视剧。是到了时间让我花费更多的闲暇时间来改善这一体验,而非仅仅成为一名消费者了。其次,我看到了未来可能在HP的PC上将会运行webOS的这一潜在的机遇。即使是在1亿台中占据一个很小的比例也会是一个很大的数字。我从没想过成为一个webOS开发专家,但在这种规模下,我可以想象即使我只是一个一般的开发者,一年也能赚个成千上万刀。最后,即使为webOS开发程序是没有回报的,开发webOS所需的技能和开发网页是一样的,而网页开发可是不会在短期内消亡的哦。
所以开发webOS是一件不错的事情。不过?我对Javascript几乎一无所知,我知道HTML语言是一门标记语言,对于一个初学者而言如何学习这些语言呢?最好的方法就是多问。大部分webOS开发者不仅技术高超,而且还非常乐于助人。我在Twitter上问了一句如何学习Javascript,然后得到了不少好的建议。
有一些朋友让我先从 w3schools.com 这个网站看起。这个网站提供了最权威的免费HTML基础知识以及Javascript、CSS以及其他基础的网页编程知识。最棒的是在他们的网站上你可以当场实践你所学的东西。在这个网站上有个按钮,点击之后会弹出两个新窗口:一个是代码窗口,另一个是运行的结果。一旦修改了代码,运行的结果也会马上跟着改变。对于学习HTML而言,这是一个很好的工具。我大概花了1周的时候学习了这些内容。
另一个朋友推荐我去看这本书:JavaScript: The Good Parts。(下载地址)里面介绍了Javascript的基础知识,并附了很棒的练习案例。Javascript是一种很灵活的语言,有些人甚至觉得太灵活了。这本书能帮助你避免一些坏的编程习惯。我还在学习。
在看完了w3schools.com的教程之后,我开始正式接触webOS了。我已经在developer.palm.com上注册了一个用户,并免费下载了webOS的SDK开发包。每个人都能够和我一样免费注册并下载SDK。为了能够理解接下来的事情,还有一件事情要说明一下。
我决定从Ares开始。这个是HP专门为开发webOS程序设计的网站。你能够在Ares这个网站上编写你的webOS应用程序。Ares还有一个可视化界面,所有的代码都能够以一个直观的形式展现出来。它还会替你自动处理一些问题,让你能够免去不少小麻烦。使用在线的开发环境的一个好处就是你可以随时随地写上几句代码。比如在午餐时间利用单位的电脑写点代码,而不用再重新搭建一个编程环境。
Ares还链接了一些比较有用的教程文档。其中一个是教你如何编写一个Flicker应用的。另一个是教你如何搭建一个地图应用的。这些教程都很棒,不过他们给你留下来大量的关于如何编写一个真实的程序的信息。Flicker程序确实很棒,但你学习的时候主要还是在复制粘贴,而没有很好地解释。这样的案例可不是一个学习的最佳例子。
幸运的是,很多人在看了这些例子之后还是有了不少长进。你应该深入了解这些例子,修改其中的一些代码,看看会发生什么。Ares可以和模拟器连接,这样可以让你进行debug工作。终端可以允许你直接输出Javascript代码到模拟器里,这样你就可以看到变量的实际运行的结果,这是一个非常强大的学习工具。
不过Ares还是有一些不足之处。有很多应用程序光靠Ares是无法开发出来的。举个例子,你知道在很多程序中出现在底部的漂浮按钮吗?你不能在Ares的GUI工具中直接制作它。原因很简单,这些按钮的展现方式和一般的web页面是不同的。不过如果你不知道其中的缘由,你也不会在Ares中感觉到。你会开发一个不包含此类按钮的程序。Ares是支持这些按钮的,所以以后你一旦知道了,加进来也很容易。
而这就是事情的关键所在。编写webOS程序不仅仅是要熟悉Javascript和HTML语言。你还需要知道webOS程序是如何工作的。他们存在于一个叫Mojo的框架之中,现在有新的框架,叫Enyo,一个全新的并很快就要出现的框架。举个例子,在你的程序中要打开一个新的界面,你必须知道Mojo的Push Scene命令。为此你需要详细的说明文档。
好在这样的文档很多。developer.palm.com的一些新改进让这些文档找起来更方便。这个不错。除了Ares,Eclipse的插件、模拟器,Palm在这方面为开发者做的工作还是不错的。
在编写了一些简单的程序之后,我想真正开始编写一个较为复杂的程序了。我有一到两个好的想法,但我编写他们还需要得到一些支持,而Palm的网站并未提供。所以我来到了Precentral的社区。我在这里得到了我想要的答案。这里有不少优秀的程序,而我也不需要借助App Catalog来发布我的测试程序。这为新的开发者创造了很好的条件。对于好的想法几乎没有什么缺点。这耗费了我几周的时间。不过我现在几乎有了一个快要可以发布的程序了。当我觉得差不多的时候,我又来到了这个社区招募测试者。在一到两天内我就找到了10个测试人员。而且他们发现了很多需要改进的地方。现在我的程序变得更健壮了,基本上可以满足某些用户的需求了。
我还在继续学习。我还不是一个webOS高手。今天还有一个测试者提出了一个新的功能,但我还不知道如何去编写。不过能够指出这一个需求已经够让我感到惊喜的了。对我而言这也是开发的魅力所在。每一个小问题的解决都像是一个小小的比赛,解决它,并且解决的更好,这样的挑战几乎每天都在发生。而当你觉得你已经把所有问题都解决的时候,新的框架Enyo又出现了,这又能让你重新思考每个功能如何重新编写了。
并不是每个人都能做开发,不过也有人精于此道。有志者事竟成。我想你也可以。如果你对webOS开发感兴趣的话,没有比现在更合适的时候了。你不需要获得一个计算机科学的学位,你所需要的仅仅是恒心和一个网页浏览器。就像Nike的宣传口号那样——Just Do It!
信息来源:Precentral
翻译:WebOSHome
palm webos开发入门
# Copyright (C) 2010 ZenSpirt http://blog.19cn.com
# Released under GNU General Public License
不得不说,palm的网站真的是乱七八糟,一点条理性都没有(反正我是这么觉得的,点开一个教程的链接,居然还有其他链接,然后链接还有链接)。我们要做的事,就是简化他,从中获取我们想要的部分。以下文章都是我个人的理解,所以肯定有错的,请指正。
阅读提示:我会先讲原理,再来实例。因为原理就像骨头,你弄明白了之后,就可以随心所欲了。
1,基础原理
palm的webos是个嵌入式Linux系统(openembedded),然后自己搞了一个luna的gui。外加一个browser server。
然后 基于webkit浏览器<===>Browser Server<===>linux。 简单的来说,就是:
我们写的程序<==>BrowserServer<===>操作linux。
就好象我们用ie、firefox、opera、chrome等浏览器,访问一个web server(iis,apache,nginx等),然后web server在后台干活一样。
palm站点上,有两种应用程序。我们现在先以很基础的介绍,迟点或者我可能会出pdk的。这个文章介绍的,是Html+Css+JavaScript来写的。
2,开发环境
palm的网站提供了两种开发方式:Mojo sdk和ares。
Ares很方便,开发完成基于浏览器就可以了。
你只要注册一个账户,登录https://ares.palm.com/Ares/login.html 就可以开始开发了。
需要注意的是,他们只支持Safari 4.0+, Firefox 3.5+ and Chrome 3, 4浏览器。而且你的浏览器要支持java。
ares支持拖拽生成界面,就好象以前玩vb编程一样。
注意:这个也要装个sdk,不然怎么调试。
下面来说说mojo sdk
palm站点说的就是sdk+Eclipse。装sdk很方便调试。palm站点说来说去其实就Sdk+Eclispe(里面装了webos插件+Aptana插件)。其实这些都是为了方便你编写程序而已,只要你够牛,随便用记事本都能写。你往下读就知道为什么了。用这个方法来写的,你就最好打消拖拽的念头吧。
安装sdk 参考 http://developer.palm.com/index.php?option=com_content&view=article&layout=page&id=1788&Itemid=321
安装eclispe参考 http://developer.palm.com/index.php?option=com_content&view=article&id=1639&Itemid=36
3,webos应用程序结构
其实我一直考虑,是应该先说怎么配置开发环境,还是先说webos的应用程序结构。因为webos入门真的很容易,比你想象中容易。只要你抛开一些杂乱的东西,抓住几个重点。我是用Eclispe生成的应用,如图:
里面是文件的结构,你新建了就是这样,你想问为什么?其实也不为什么,就像一个健全的人,生出来有四肢和头一样。webos应用程序,生成就是这样的结构,你记住就是了。然后我们来分析里面的术语。里面涉及到几个术语。我会用我自己的理解去描述,可能会不恰当,但我觉得你会很容易就会记住了。
stage 舞台
assistant 导演,道具,剧本(这几个是我自己硬想像加上去的)
scene 场景
好了,webos的应用程序登场了,必须有一个舞台(stage),有了舞台了,那就要演戏了,我们将戏的连贯,分成一个个场景(scenes),最少也要有一个场景。然后怎么布局,怎么演戏就由assistant来决定了。
怎么样?是不是很容易理解。
好了,下面来个hellokitty的例子吧,不搞helloworld了。
=================淫荡的分割线==================
下面有些闷,写代码了。我会尽量让大家容易明白点,我读教程的时候,也是这么安慰自己的。
一个应用程序必须有一个舞台(stage)和场景(scene),一个类似场景助理(assistant)的javascript对象和一个场景外观(view widget),一段描述场景布局的html代码。
具体过程是:在舞台—>push(指定某个场景)—>场景—>表演
我们先建立一个场景,叫first吧(File->New->Basic Scene),然后看见,系统自动生成了一个first-assistant.js的脚本和一个first-scene.html的文件,如上图。
first-assistant.js相当于后台处理,处理用户的数据之类。
first-scene.html相当于前台处理,是负责界面的,和用户沟通的。
我们再看看first-assistant.js里面的内容吧。里面系统已经帮我们固定地建立了一个function和四个事件。
这四个分别是setup activate deactivate cleanup
其实我很不想解析,因为这看上去很明显,我怕我一解释,会解释错了。
setup搭建场景时候,初始化的一些动作
active 演戏时
cleanup 清场
我们要做的hellokitty程序很简单,就是按一下button,访问我们的站点http://blog.19cn.com
step 1 我们先在场景布局的html搞widget先,编辑first-scene.html,加入一个webview和button。代码如下:
<!– first-scene.html code –>
<div id=”wvid” x-mojo-element=”WebView” ></div>
<div id=”btnid” x-mojo-element=”Button”></div>
step 2 我们在FirstAssistant.prototype.setup里面初始化这两个widget,关于widget的一些属性,方法,可以参考一下palm官方网站http://developer.palm.com/index.php?option=com_content&view=article&id=1935&Itemid=313
下面是整个first-assistant.js的代码(红色部分是我自己加上去的,其余系统自己生成)。
function FirstAssistant() {
}FirstAssistant.prototype.setup = function() {
//初始化webview
this.controller.setupWidget(“wvid”,
this.attributes = {
url: ‘http://blog.19cn.com/about/’
},
this.model = {
}
);
//初始化button
this.controller.setupWidget(“btnid”,
this.attributes = {
},
this.model = {
label : “BUTTON”,
disabled: false
}
);
//监听button的tap动作,然后运行handleOk()来处理
Mojo.Event.listen(this.controller.get(“btnid”),Mojo.Event.tap, this.handleOk.bind(this));
};
//新建一个handleOk来处理,openURL是webview的一个方法。用来打开url的。
FirstAssistant.prototype.handleOk = function() {
this.controller.get(“wvid”).mojo.openURL(“http://blog.19cn.com“);
}FirstAssistant.prototype.activate = function(event) {
};
FirstAssistant.prototype.deactivate = function(event) {
};
FirstAssistant.prototype.cleanup = function(event) {
//清场的时候,别忘记清垃圾
this.controller.stopListening(“wvid”, Mojo.Event.tap, this.handleOk.bind(this));
};
step 3 先打开模拟器,然后按Eclipse里面的运行。点button,有以下效果
到此,这个文章已经结束。如有错误,请指正。欢迎任何发言。
忘记一件很重要的事了。在stage-assistant.js里面的StageAssistant.prototype.setup
StageAssistant.prototype.setup = function() {
this.controller.pushScene(‘first’);
}
打包程序:
在cmd下 cd x:\Program Files\Palm\SDK\bin
然后运行 palm-package C:\Users\xblue\workspace\hellokitty
会在Program Files\Palm\SDK\bin下生成ipk
Palm WebOS开发入门和资料汇总
WebOS应用程序开发方式简介:
WebOS的设计思想是非常先进的,使用HTML+CSS+JAVASCRIPT(mojo扩展API)开发应用程序。随着Web2.0时代的带来和HTML5标准逐渐浮出水面,这种开发方式的优势一逐渐凸显:开发方便、Web程序的移植和和整合更加更加容易。对于已经很拥挤的iPhone市场和国内早已扎堆的Android市场,说不定WebOS是程序员们掘金的另一个好地方。
Palm的WebOS本质上是一个嵌入式Linux系统,应用程序有两种,一种由HTML+CSS+JAVASCRIPT写成,其中对于硬件的访问,通过扩展的Javascript API进行。一种是对硬件需求高的主要是游戏,传说是用操作系统原生的API完成的。我们目前只能编写和发布第一种应用程序。
对于Javascript的应用程序有两种开发方式:Mojo SDK和Ares。 Mojo SDK是一个基于Prototype的Javascript开发框架,有扩展的API可以访问硬件,Mojo可以配置为使用Eclipse作为IDE。还有一种更加方便的开发方式,使用官方提供的Ares,一个基于浏览器用java写成的集成开发环境,功能要比Mojo弱一些,但是更加易用支持拖拽式生成界面。
发布说明:
首先是开发者账号,账号分为三种Full account、Open source account、Community account。第一种的注册费用为99美元(现阶段暂时免费,大家赶快抢啊),第二种和第三种免费。第一种账号可以开发商业用途的应用程序,第二种可以开发开源应用程序,第三种是为同一个公司中的不同员工准备的,他们用多个账号同时开发同一个产品,和个人开发者关系不大。 前两种账号发布的应用程序收入的70%为发布者所有。
应用程序有两种:商业的和开源的,两者的区别只是源代码级别的,他们都可以收费。不过其实程序使用Javascript写的,没有加密,只要有一个经过破解的PalmWebOS设备谁都以轻易的得到源代码,不管你是商业的还是开源的。
Palm WebOS的应用程序的发布方式有三种:AppCategory方式,每次发布商业应用收费50美元,开源应用免费。Web distribution方式,每个提交到Palm的WebOS的应用程序都会有一个URL,叫做Web URL,只要通过手机访问这个URL,就可以购买、下载、安装软件。Beta方式,用于测试软件,软件可以通过Palm’s Application RSS Feeds下载,也可以通过Web URL直接安装,但是不会出现在AppCategory的列表和搜索结果中。
资料汇总:
以下列举了一些学习WebOS开发的过程中找到资源,方便新手查找,如果目前这些资料全都是英文的。精力有限,难免有疏漏,欢迎网友补充。
1、Palm的开发者中心 http://developer.palm.com/
最权威和最丰富的资料,不过是全英文的。下面的很多连接其实很多都是开发中心中的内容,不过为了查找方便,把链接单独摘出来了。
2、官方论坛 http://developer.palm.com/index.php?option=com_content&view=article&id=1837&Itemid=24
3、SDK API Reference http://developer.palm.com/index.php?option=com_content&view=article&id=1654&Itemid=20
4、入门教程 http://developer.palm.com/index.php?option=com_content&view=article&id=1840&Itemid=34
5、开发指南 http://developer.palm.com/index.php?option=com_content&view=article&id=1834&Itemid=20
6、SDK下载地址 http://developer.palm.com/index.php?option=com_content&view=article&layout=page&id=1788&Itemid=321
7、Palm WebOS http://bbs.weiphone.com/read-htm-tid-517160.html
强烈推荐,O’Reilly出版,详细介绍WebOS的开发,是本学习的好资料。我就是下载电子版,然后在淘宝上找了家店打印出来读的。
该篇文章转载于移动开发博客
真与假
因为真实,所以不会真实
因为虚假,所以才会真实
不会因为真实而真实
只是为了真实而虚假
很多时候我们都希望看到最真实的
但往往看到的是最不真实的
其实也不要看透彻
因为你想看到的真实
往往都是掩藏着虚假
而你认为虚假的东西
却经常都是真实的
不要太在乎真与假
你觉得真,那就真吧
觉得假,也就假吧
人的本性
就是不断的在真和假中掩盖自己最真的一切
开始观察
今天开始吧,记着是今天,用深遂的眼观察一切